Flip Box
With the Flip Box module, you can create interactive blurbs with a twist. Reveal additional content on the back of the module on hover. You can add an icon and/or Image, Title Text, Descriptions, and a Button on both sides independently. This module is great for showcasing your portfolio, services, events, products, and more!

Content Settings
In this section, you can add the Title, Image or Icon, Body Text, and enable/disable the Button on the front and back of the card. To add content to your Flip Box module go to Content → Front Side/Back Side
Settings
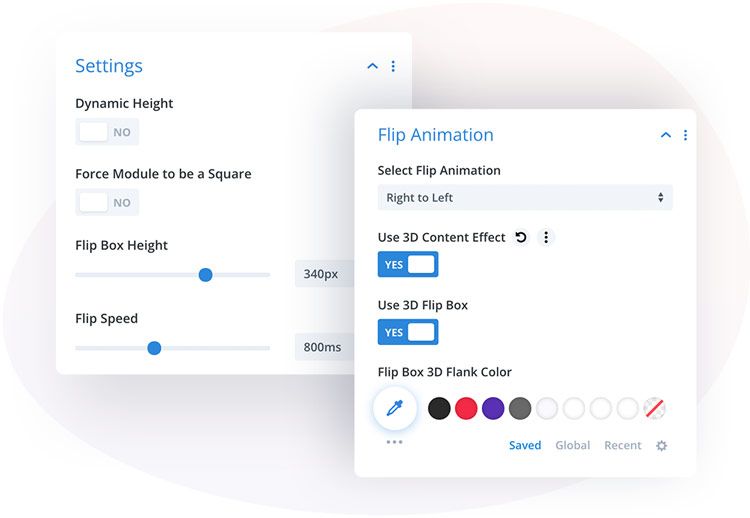
In this tab, you can define the height of the card, animation speed, and content alignment on the front and/or back card. Customize these settings in Content → Settings
Flip Animation
The Flip Animation settings are a core part of this module. Here you can select the animation direction, add 3D Content Effects, or enable a 3D Flipbox Effect. To access animation settings go to Content → Flip Animation
Design Settings
In the Design Tab, you’ll find customization options for all the Flip Box elements, as well as the usual default Divi module settings.
Front Background – Add background color or image to the front
Back Background – Add background color or image to the back
Front Image/Icon – Customize the front image or icon
Back Image/Icon – Customize the back image or icon
Front Text – Customize the front text (title & description)
Back Text – Customize the back text (title & description)
Front Button – Customize the front button
Back Button – customize the back button