Timeline Module
Timelines have always played an important role in websites that want to show the history, a process or something that has a stepwise procedure. The Divi Sensei Timeline module lets you create beautiful timelines on your website using the Divi Builder. This timeline module works similar to other Divi Sensei modules; you just need to add the module to your page and format it as per your requirements.

Content
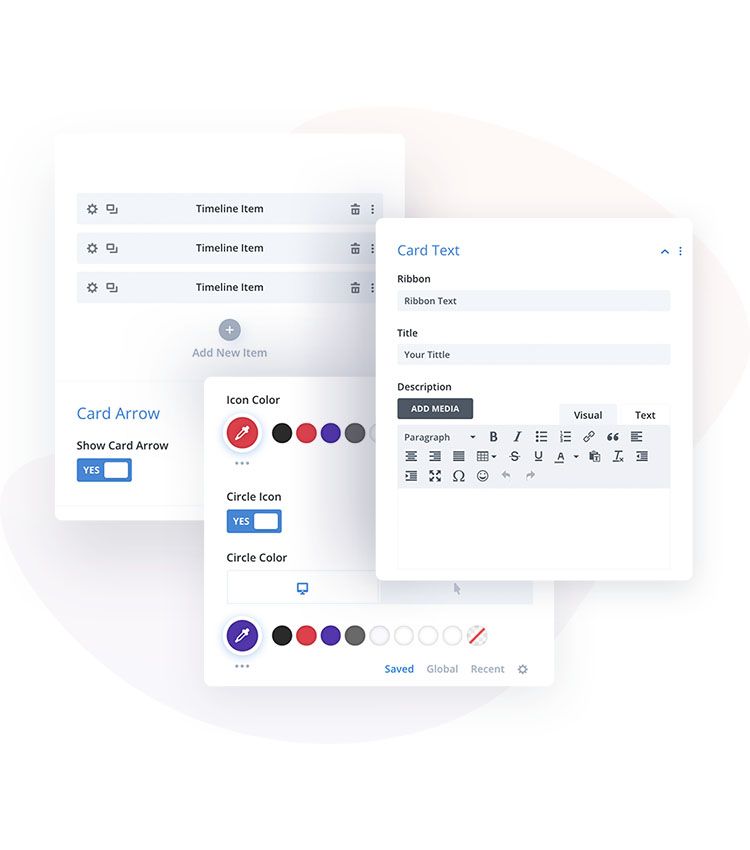
The Timeline module allows you to add as many timeline items as you want. Each item added has its own settings, so you can customize all items individually, or create and customize one item and then duplicate it to keep the same styling.
Card Arrow
In parent module settings we can add an arrow, that will be displayed on our card and point to the timeline icon. This arrow can be customized individually for each card in child module settings (Design/Card Arrow).
Layout
The parent module also offers Layout settings. We can select a Mixed, Left, or Right layout. If a Mixed layout is selected, we can also define on which side our first card should appear (Left/Right). These settings are responsive, which means we can customize the layout individually for desktop, tablet, and mobile views.
Timeline Line
Our Timeline Line can be also customized in the parent module (Design/Timeline Line). Here we can find multiple settings which allow us to customize line width, color, style, and Line Area Size, which will help us to set the proper spacing of the cards according to the Timeline Icon size defined.
Child / Card Text
In this section, we can add Ribbon (year/date), Title, Description, and enable Button.
Child / Card Image & Icon
We can also add an Image or Icon to our card and customize it further in the Design tab. If we want to display Image, then we can also add Alt Image Text for SEO purposes.
Child / Timeline Icon
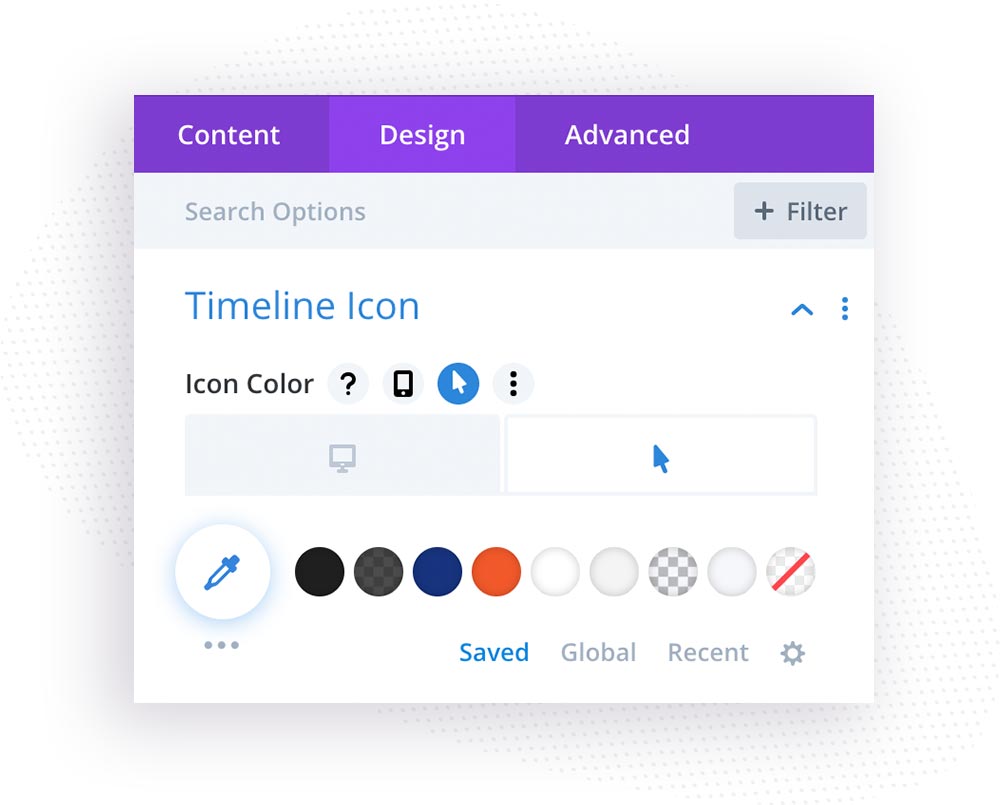
Each card can have an icon added, that will be displayed on our timeline. In this section, we can select the icon for the individual card. This icon can be customized in the Design tab.
We can also set the active icon color and background by editing hover settings.

Child / Design
In the design section, we can customize the look of our card. We will find multiple tabs here:
• Timeline Icon – icon color, circle icon, icon size
• Card Style – border-radius, border style, width, Box Shadow
• Card Arrow – arrow size and color
• Image/Icon – icon alignment, border radius, border width, style, color, box-shadow, filters
• Text – this is where timeline card texts can be customized
• Button – we can enable custom style for the button
• Sizing – define card size
• Spacing – here we can customize card spacing, add card margin/padding and tweak card content padding as well