Accordion Image
Accordion Image module is another module that will help you display the image galleries with content in a nice and interactive way. You can add an icon, title, description and button to each image added and reveal that content on hover or after the image is clicked. The module allows adding image overlay for default state and on hover which makes it, even more, user friendly. It’s a great addition to any website that utilizes images, so rather than displaying static images, we can show them in a nice accordion-style section.

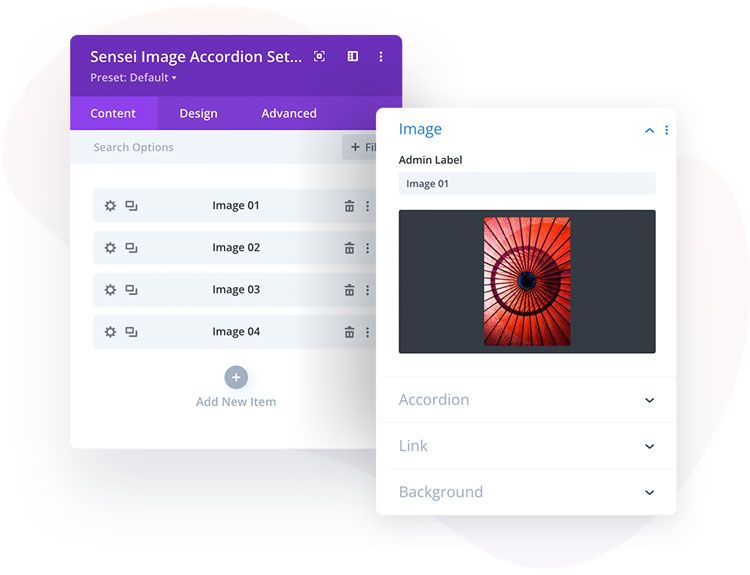
Content
In the Content tab, we can add child modules with images we want to display within the module.
Settings
In this tab, we have several options for our Accordion Module. We can select when each image will reveal content (On Click or On Hover), define the Accordion Direction for each device (Horizontal or Vertical, and control the height of our module.
Background Image
Each child theme module features a Background Image upload field where we can add images for our Accordion Module.
Accordion
Here we can customize each child’s module content independently. We can add an icon, title text, description and button. We can also a select tab to be active/opened on load. To access these settings go to Child Module → Content → Accordion
Image Overlay
In this tab, we can add Image Overlay for our image. It also supports a hover state, so if we select to open tabs on click, it’s a great idea to add a hover overlay to let users know there is something else to see. You can customize Image Overlay in Child Module → Design → Image Overlay
Accordion Image/Icon
Customize the image or icon. Define width, select icon color, display circle icon, add a border and select icon size. To customize the image or icon go to Child Module → Design → Accordion Image/Icon
Accordion Text
This tab is divided into 2 sections where we can style our title and description text. Accordion texts can be customized in:
Child Module → Design → Accordion Text
Button
Customize Accordion Image Button – select colors, font, size etc.
To style the accordion button go to Child Module → Design → Button