Dual Heading
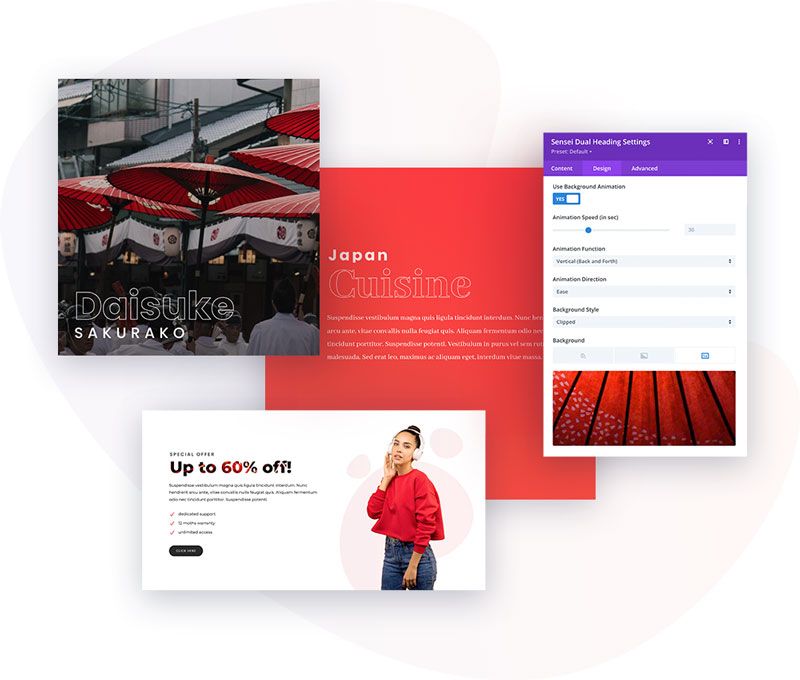
Create amazing headers using the Divi Sensei Dual Heading module. It comes with 3 text fields which are highly customizable. Clip the text with the background image, add animation and more!
With the Divi Sensei Dual Heading module, you can create truly amazing and unique text headers on your Divi website. This module allows you to add texts and customize them individually. The advanced settings available in this module lets you create stroked texts, text with clipped animated background and even add an animated gif image for the background.

Content Settings
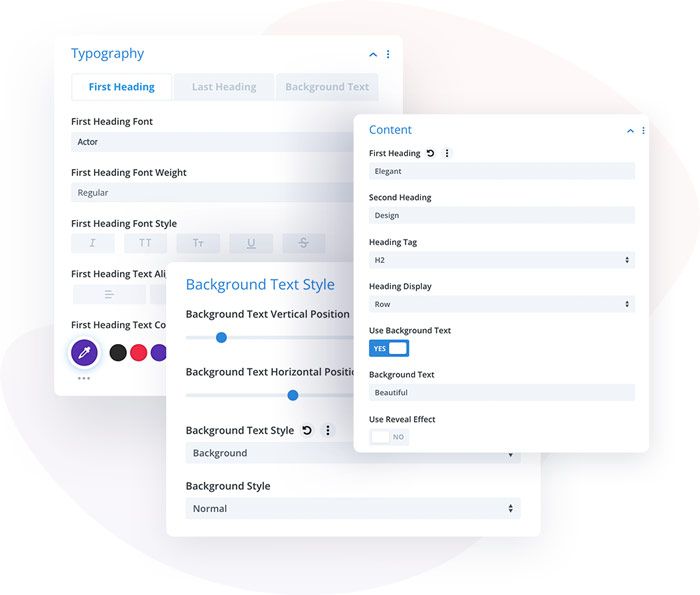
In the Content tab, we can add the first and second heading text, select the heading tag, heading display direction. If we enable the Use Background Text option, we can also add background text that will be displayed behind our heading texts. The Dual Heading module allows for revealing text and this option is available in the Content section too.
Customization
Once we have added our text for the heading, we can start customizing it. All customizations are available in the Design tab, where we will find Typography, First Heading Style, Second Heading Style, Background Text Style and Reveal Effect style if the option is enabled.
Typography
In Design → Typography, we can customize our texts. This toggle contains 3 tabs (First, Second Heading and Background Text), where we can select font, font weight, font style, alignment, color, text size, letter spacing, Line Height and add text shadow.

First & Second Heading Style
First Heading Style & Second Heading Style tabs feature settings to customize the style of our heading texts. This is where we can select if our text will be stroked, or if it will have a background image. For different styles, different options will be available. Here we can also control text padding and margin and border.
If we select the Stroke option, we can then select stroke color, stroke fill color and stroke width.
When the Background style is selected, we will see additional options for uploading the image, choosing if the background image should be clipped, and enabling background animation, where we can define animation speed (in a sec), timing function and animation direction.
Background Text Style
If we have enabled Background Text in Content settings, then we can add a background text and customize its style in Design → Background Text Style. We will find options for background text positioning, style (Background, Stroke), text paddings and margins and border settings.
Using Dual Heading Module
The Dual Heading module can be found in the Divi builder. All we need to do is to add it to the page, add our texts and customize it to fit our needs. If we don’t want to use this module, it can be hidden in Divi → Divi Sensei → Modules, so it won’t be available in the builder.
Text with Background Image
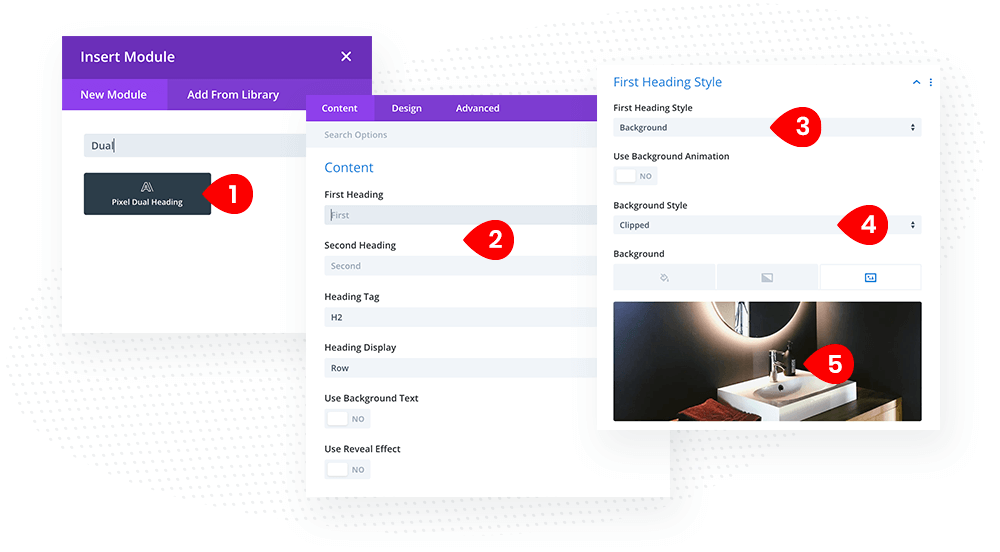
One of the features available in the Dual Heading is adding background images to the modules’ texts.
- Search for Dual Heading and add it to your page
- In Content toggle add your texts
- Go to Design → First/Second Heading Style and select the Background option in the first dropdown field
- If you want the background image to be clipped with the text, select the Clipped option for the Background Style field
- Upload your desired image

Stroked Text
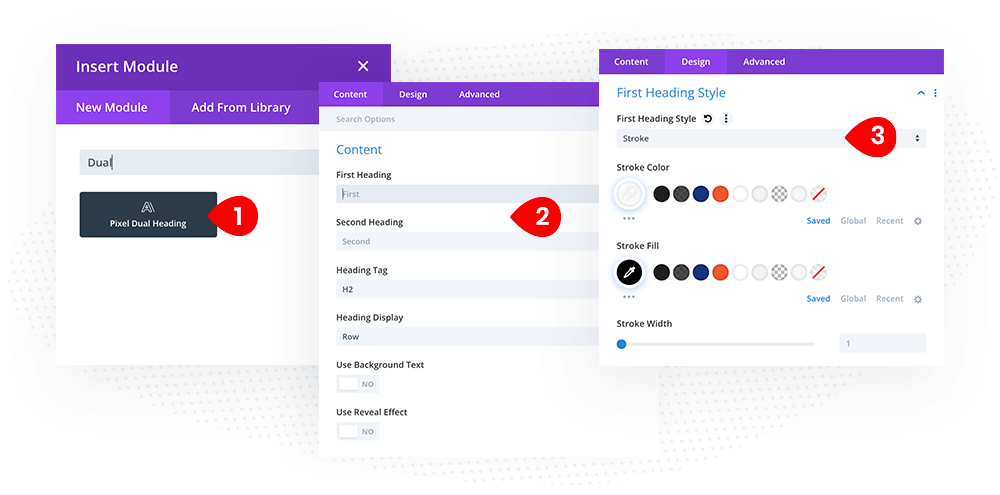
With the Divi Sensei Dual Heading module, we can add a stroke to our texts with ease. This setting can be applied to all texts (First Heading, Second Heading and Background Text).
- Search for Dual Heading module and add it to your page
- In Content toggle add your texts, select headings tag and displaying direction
- Go to Design → First/Second Heading Style and select Stroke option in the first dropdown field. Once it’s selected, select stroke color, fill and stroke width. You can achieve a nice effect by using the transparent color for the Stroke Fill.

Reveal Text Effect
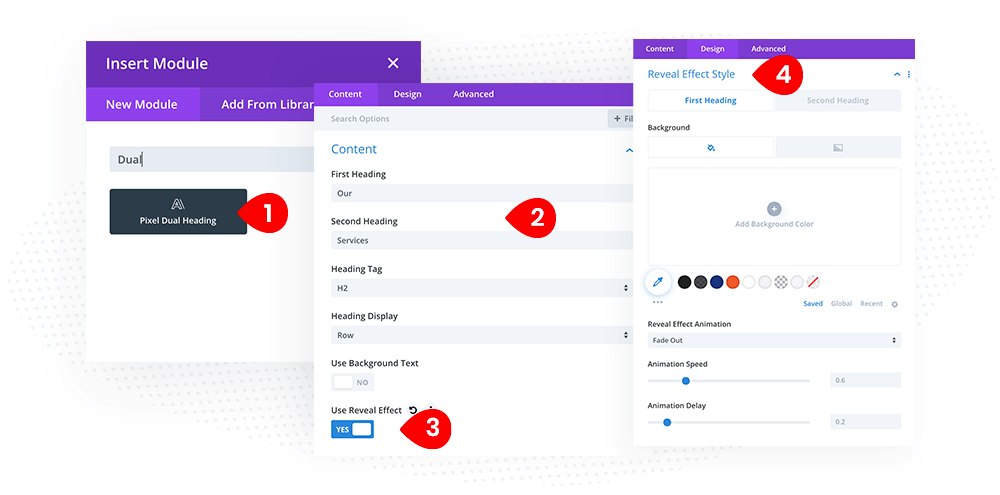
We can add Reveal Effect to our text headings by enabling this option in the Content tab. Once it is enabled, we will see a new toggle in the Design tab called Reveal Effect Style. This is a place where we can customize the reveal effect for the first and second heading.
We can select the reveal element color, animation (fade out, slide left, slide right, slide down, slide top), animation speed and delay.
- Search for Dual Heading module and add it to your page
- In Content toggle add your texts, select headings tag and displaying direction
- Enable Use Reveal Effect option
- Go to Design → Reveal Effect Style and choose the reveal element background color, animation style, animation speed and delay

NOTE: The reveal text effect won’t work in the backend builder, which uses an iframe, so the scroll event cannot be recognised. To customize the reveal text effect, a front-end builder must be used.