Tilt Image
Tilt Image is another module that will help you display content on your website in a more interactive and engaging way. This module offers a tilt effect on hover, including a 3D Content Effect which makes the module really stand out! In the module settings, you can add an Image or Icon, Title Text, Description Text, and a Button. Each of these items can be enabled or disabled.

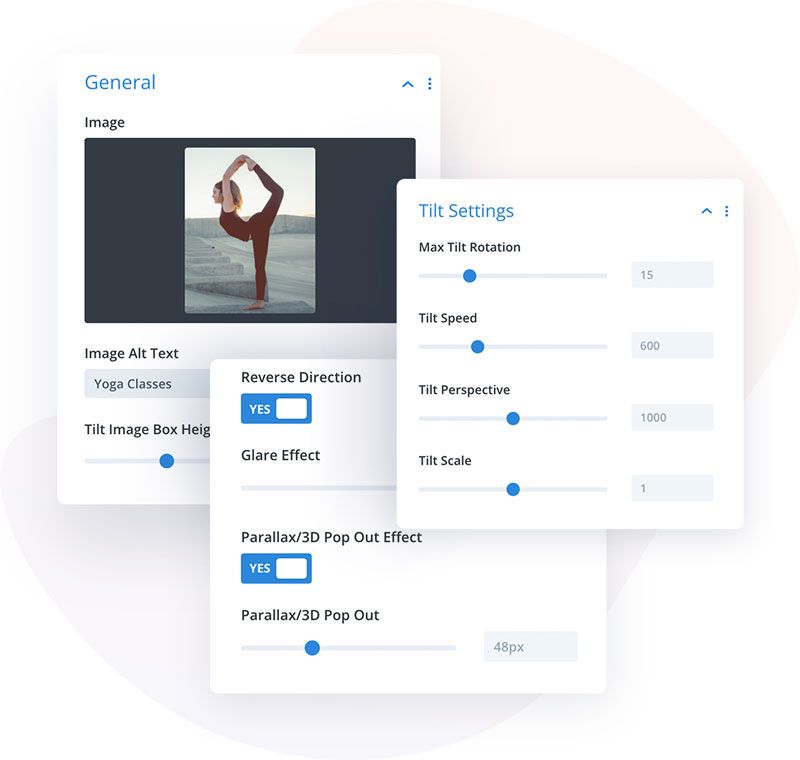
Content → Image
In this section you can add the image or icon for the module.
Content → Tilt Settings
Tilt Settings allow you to customize the tilt effect animation. You can customize Max Tilt Rotation, Tilt Speed, Tilt Perspective, and Tilt Scale. There are also 3 other powerful settings available. You can enable Reverse Direction, use a Glare Effect, and enable the Parallax/3D Pop-Out Effect for Tilt Image content.
Content → Overlay Content
In this toggle, you can add all the content that will be displayed in the module. Each element can be enabled or disabled individually.
Design Settings
In Design settings you can customize the style of all the different elements in the module.
Overlay – Add an overlay to the Tilt Image to make your text easily readable on any background.
Alignment – Define the Tilt Image content alignment (Left/Center/Right).
Image/Icon – Customize the Image or Icon
Tilt Text – Customize the Title Text and Description Text
Button – customize the Tilt Image Button.