Button Grid
Have you ever wanted to add more than 1 or 2 buttons in a Divi Section? With Divi Sensei it’s now possible! The Button Grid module allows you to add as many buttons as you like in a row or column direction. Each button can be customized independently in the Design tab. But that’s not all. You can also alter the Buttons and plain text. What would normally involve very complicated CSS is now as simple as pie.

Content
In the (main) parent module, you can add Button or Text elements.
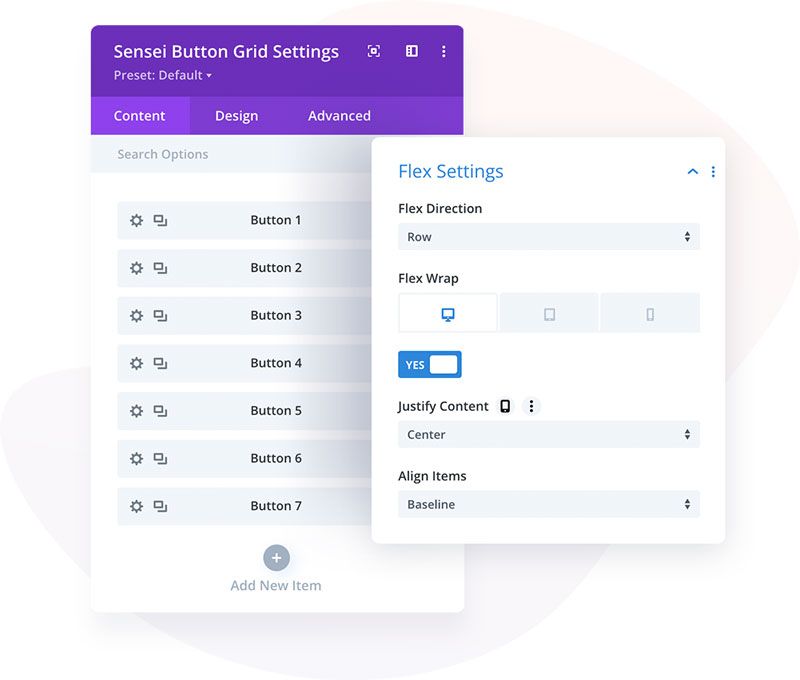
Content → Flex Settings
Choose the display direction via the Flex Direction setting. You can display the child items in rows or columns. Here you can also enable flex wrapping.
Content → Button Settings (child module)
This is where you add the Button Text and URL, and select if the link should be opened in the same window or in a new window.
Design → Text Style (child module)
If you choose to display Text in the child module, then the text styles can be customized in the Design/Text Style toggle.
Design → Button Style (child module)
If you choose to display a Button in the child module, then the button styles can be customized in the Design/Button Style toggle.