SVG Animator
The SVG Animator module allows you to animate SVGs, giving them the appearance of being drawn. There are a variety of different animations available. This highly customizable module will help you add amazing animations to your SVG images using built-in features.

Content
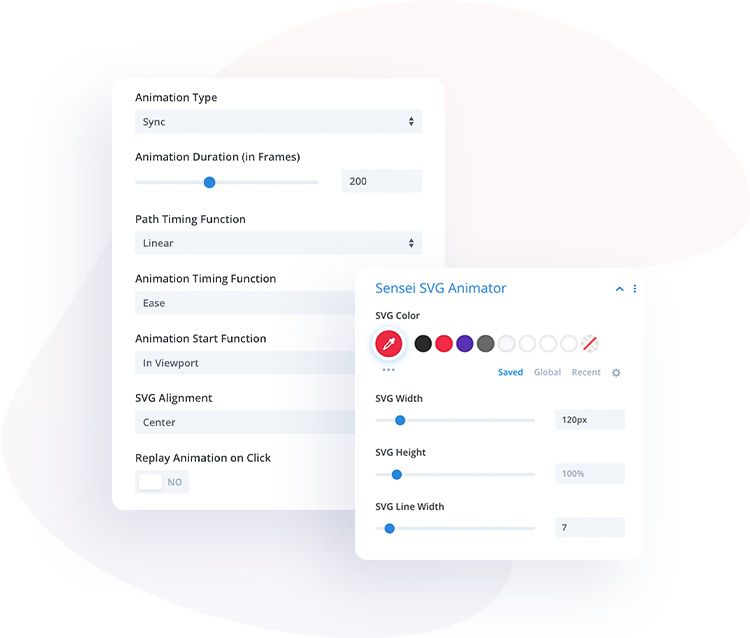
In the Content toggle, you can upload the SVG image and customize the settings of the animation. There are three types of animation:
- Delayed – Every path element is drawn simultaneously with a slight delay at the start. This is currently the default animation.
- Sync – Each line is drawn synchronously. They all start and finish at the same time, hence the name `sync`.
- One by One – Each path element is drawn one after the other. This animation gives the best impression of live drawing.
The animation works only with icons that are strokes and not filled.
In the Content → Settings toggle, you can set the Animation Duration and Timing Function to achieve the desired animation flow. The animation can start on page load (Auto Start) or when the user reaches the viewport (In Viewport).
To align the module, use the SVG Alignment settings. The module can replay the animation when the Replay Animation on Clik option is enabled.
Design
By default, the SVG file will have the same properties as the file uploaded. You can control stroke color, SVG file width and height, and Line Width in Design → Pixel SVG Animator toggle.