Scroll Image
With the Scroll Image module, you can easily add a scrolling effect on images & make the website interactive enough to influence your visitors engage. This module comes with a bunch of powerful settings and is highly customizable. You can select scroll direction and when the image will be scrolled (on hover or using mouse scroll), set image height, define scroll speeds, add image overlay and icon with animation that will indicate users to hover on the image to see the full content.

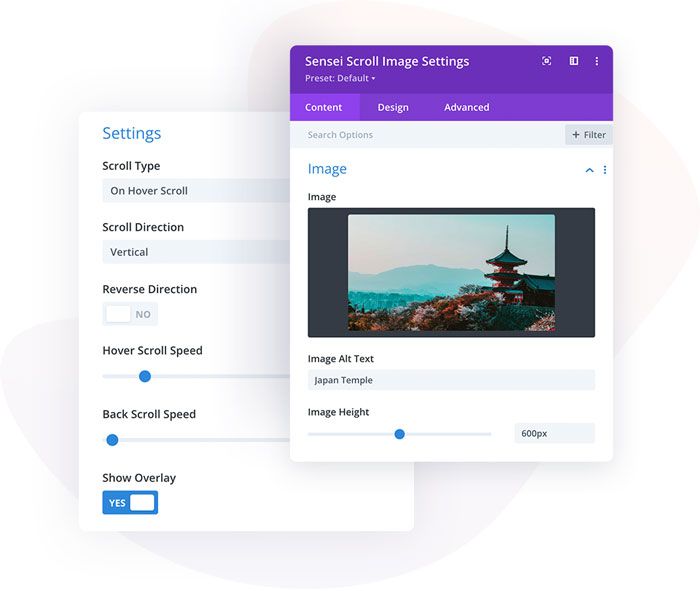
Content → Image
In the Content tab, we can add image, image alt text and set the image height.
Content → Settings
In this tab, we have a bunch of settings available for our Scrolling Image module. We can select when the image should be scrolled (on hover or using mouse scroll), select scroll direction (Horizontal/Vertical) and use the Reverse Direction function that will determine if the image will be scrolled from the left to the right or right to left, bottom to top or top to bottom.
We can also define Scroll Speed and there are 2 controls available for that feature. We can set scroll speed for hover, and we can tweak how fast the image will scroll back to the default position after the mouse is taken out.
We can enable Image Overlay which can be tweaked in Design/Overlay. This feature has a hover option, so we can add Image Overlay for the default card, and change it or remove it when the image is not active.
The last option is the Direction icon. We can add an icon that will be displayed on the not active image. We can select icons using the Divi icons library, or upload our own icon that will represent the scrolling feature. We can also enable Icon Animation. If we have vertical scroll selected then the icon will animate (bounce) vertically, and when horizontal scroll direction is selected, then the icon will bounce horizontally.
Design → Direction Icon
Here we can customize the direction icon. We can change colors, add circle icon, border and set the size for our icon.
Design → Overlay
If we enable Image Overlay in Scroll Image module settings, then we can tweak its settings in this tab. We can set image overlay for the default image, and for the image when we mouseover.
Other Design Settings
In the Design tab, we can also customize border and box-shadow, add filters and use all other Divi native features.